Portfolio

- Home

Fiserv – FirstVision™
What is the product?
Every bank or fintech needs to have a card processor to perform activities such as issuing bills, running transaction processes and providing customer service to cardholders and establishments. Some institutions have their own processors and others outsource this service by “renting” a processing infrastructure. With over 40 years in the market, VisionPLUS® is Fiserv’s card processor and customer service.

Who uses it?
👉 Banks from various countries and fintechs
👉 Current customers (issuers/processors) after commercial approach.
The Problem
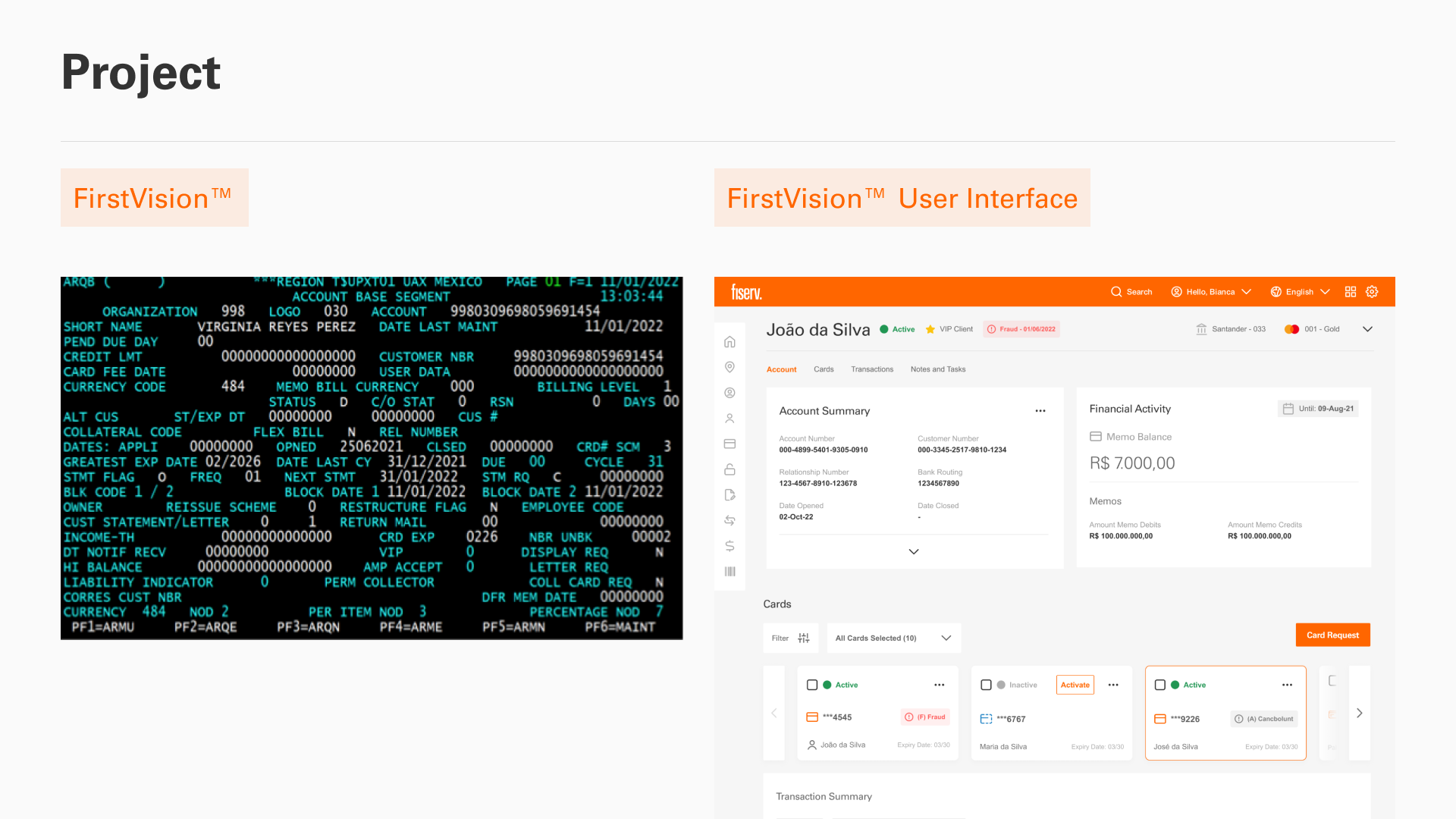
👉The software was difficult to navigate, without a friendly graphical interface and with a command line terminal appearance.
👉 Lack of knowledge about the user
👉 The software did not have defined information architecture, causing disorganization on screens and confusion for the user
👉 High product complexity making team training very difficult and long (6 months)
👉 Users dissatisfied with the product experience
Opportunities
👉 To understand the user of VisionPlus, their behavior, goals, and frustrations
👉 To re-engineer the user flows to simplify journeys
👉 To define a visual standard (Design System)
👉 To study the product’s Information Architecture to prioritize and organize a sitemap
👉 To map the customer journey and task flow
👉 To implement the Agile methodology
Research Stages


My Role and Team
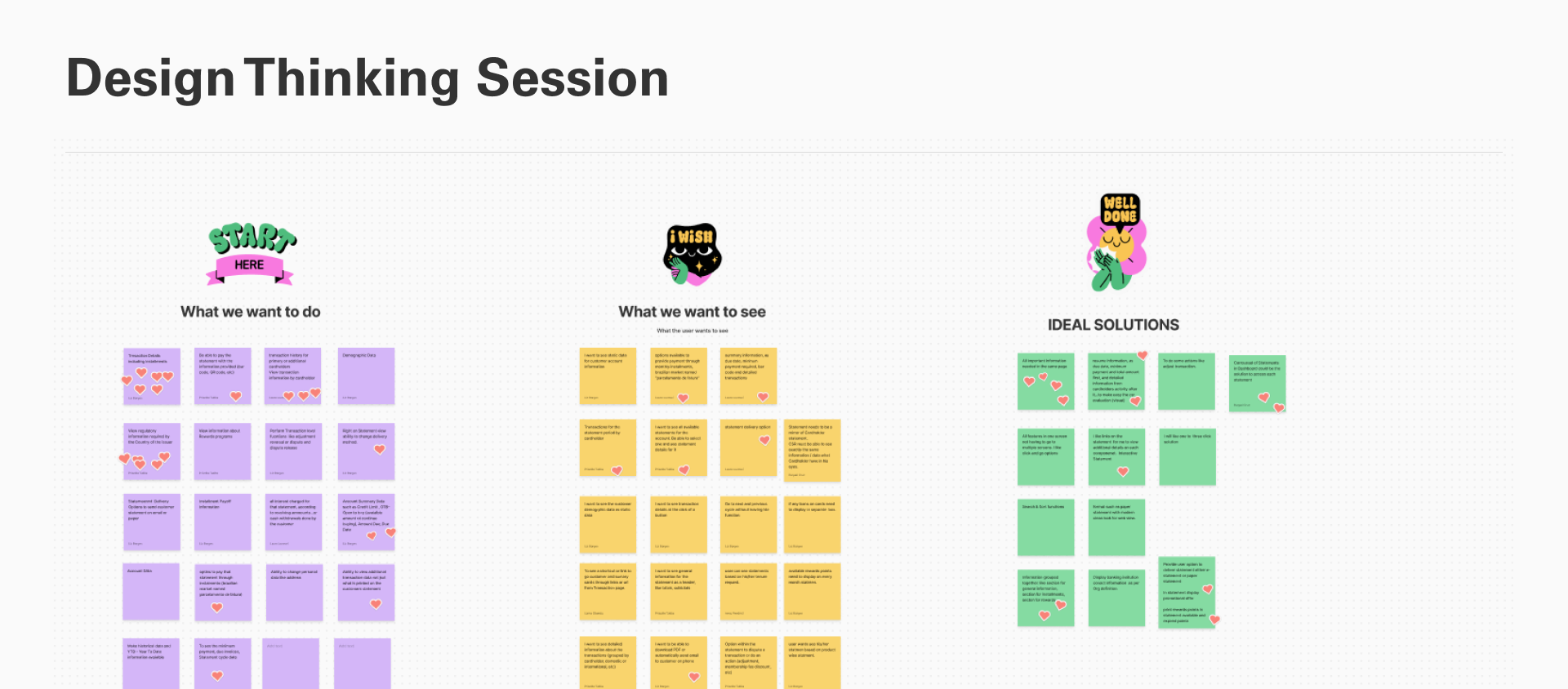
The first stage was to have a Design Thinking session with all stakeholders, with the goal of mapping the project’s problems, goals, opportunities, and possible solutions.
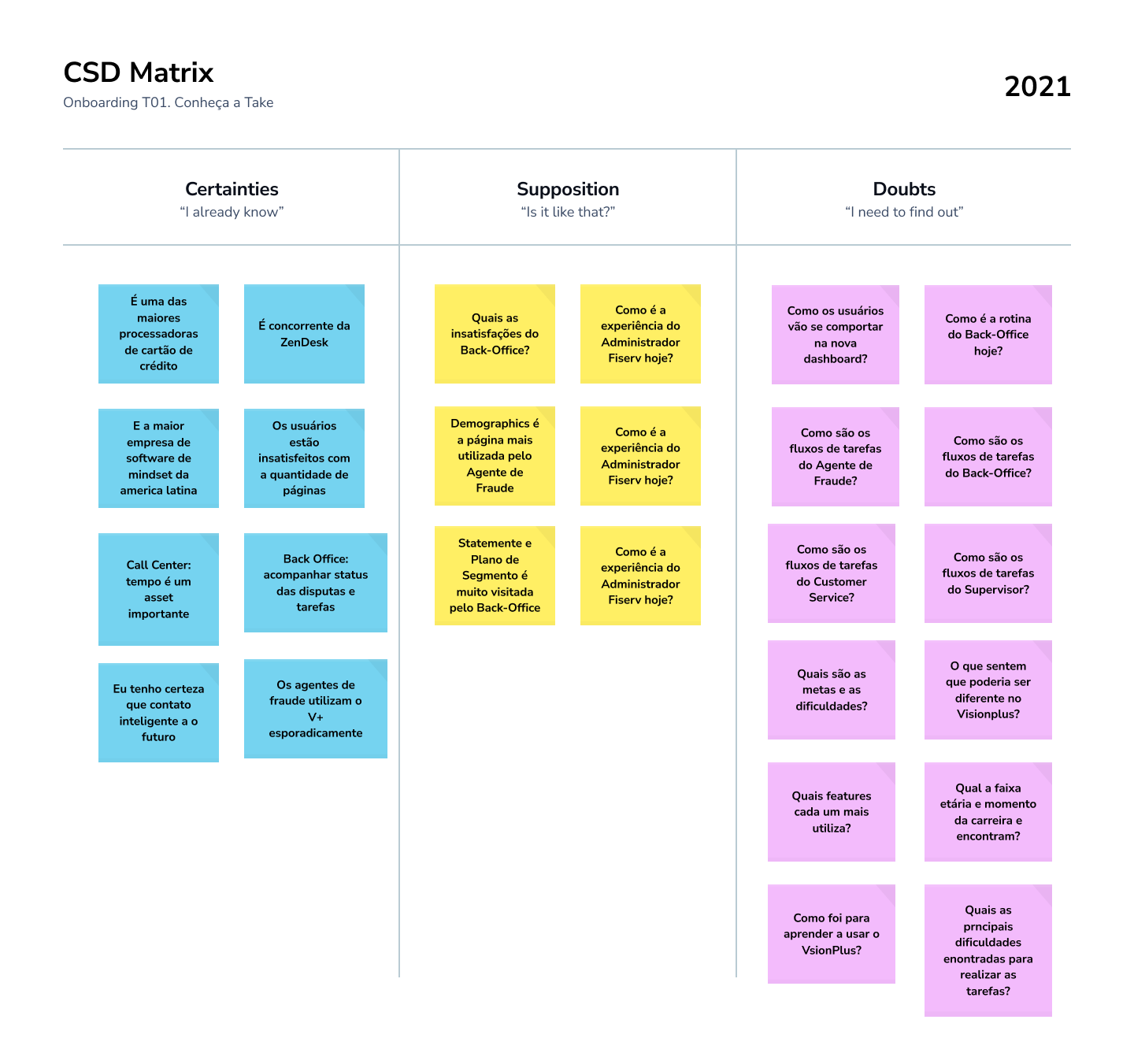
My role was to select the user profiles, structure the CSD matrix with stakeholders, define the questions, and interview 15 users in Spanish. There were three operators of each function: Customer Service, Supervisor, Fraud Agent, Back-Office and Exception Processing.
User statements about Vision+
– “It’s very difficult to go through the pages of Vision+ and memorize its commands.”
– “Everything was new and I had to consult a manual. There were many abbreviated data that were not very clear, because they were very summarized. I wanted them to avoid any kind of acronym.”
– “Vision doesn’t have a repository of disputes. We don’t know how many disputes entered and what were the results.”

Persona documentation
👉 Through the interviewed profiles, three Personas were defined: Customer Service, Fraud Agent and Supervisor.
👉 These Personas helped to empathize with the specific problems of each profile.
👉 Visualizing the personas reduced the time of discussions and debates in meetings, helping to increase focus on user needs.


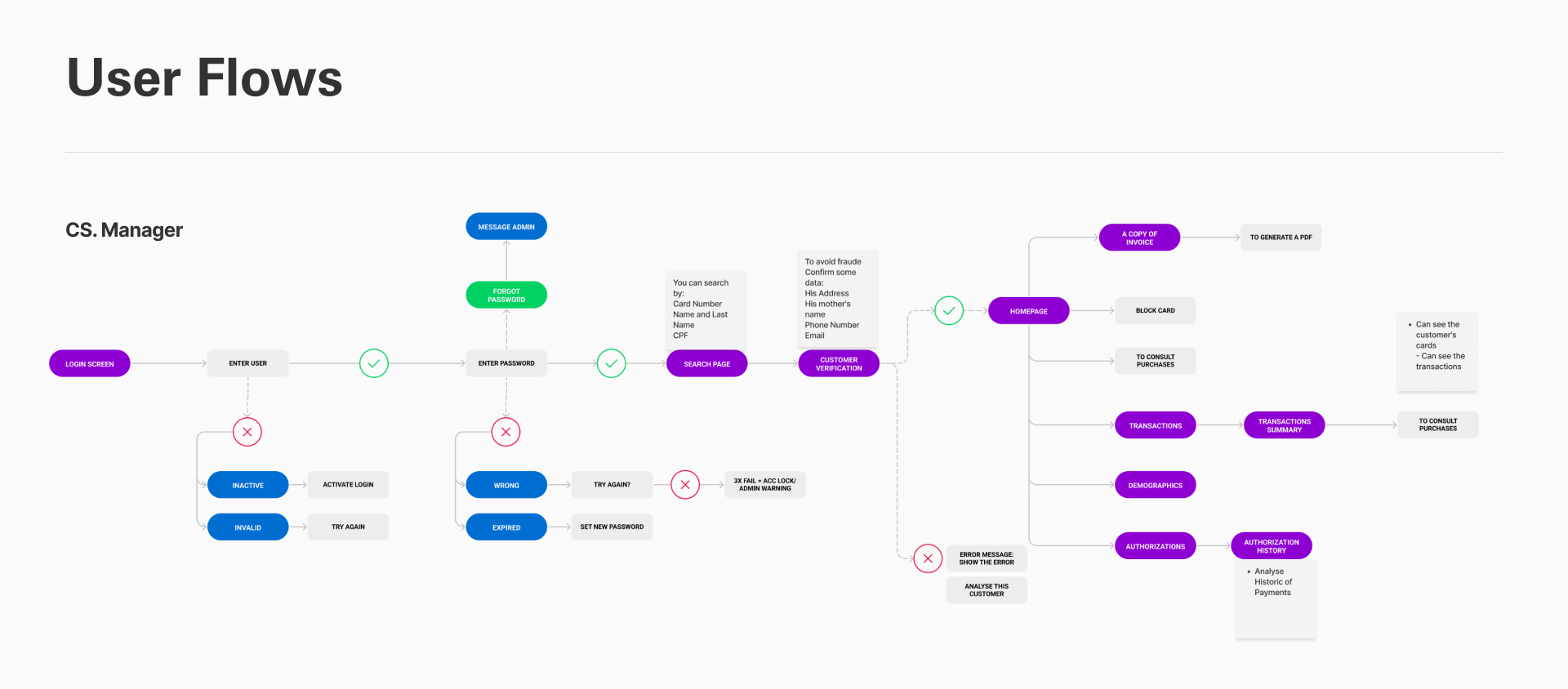
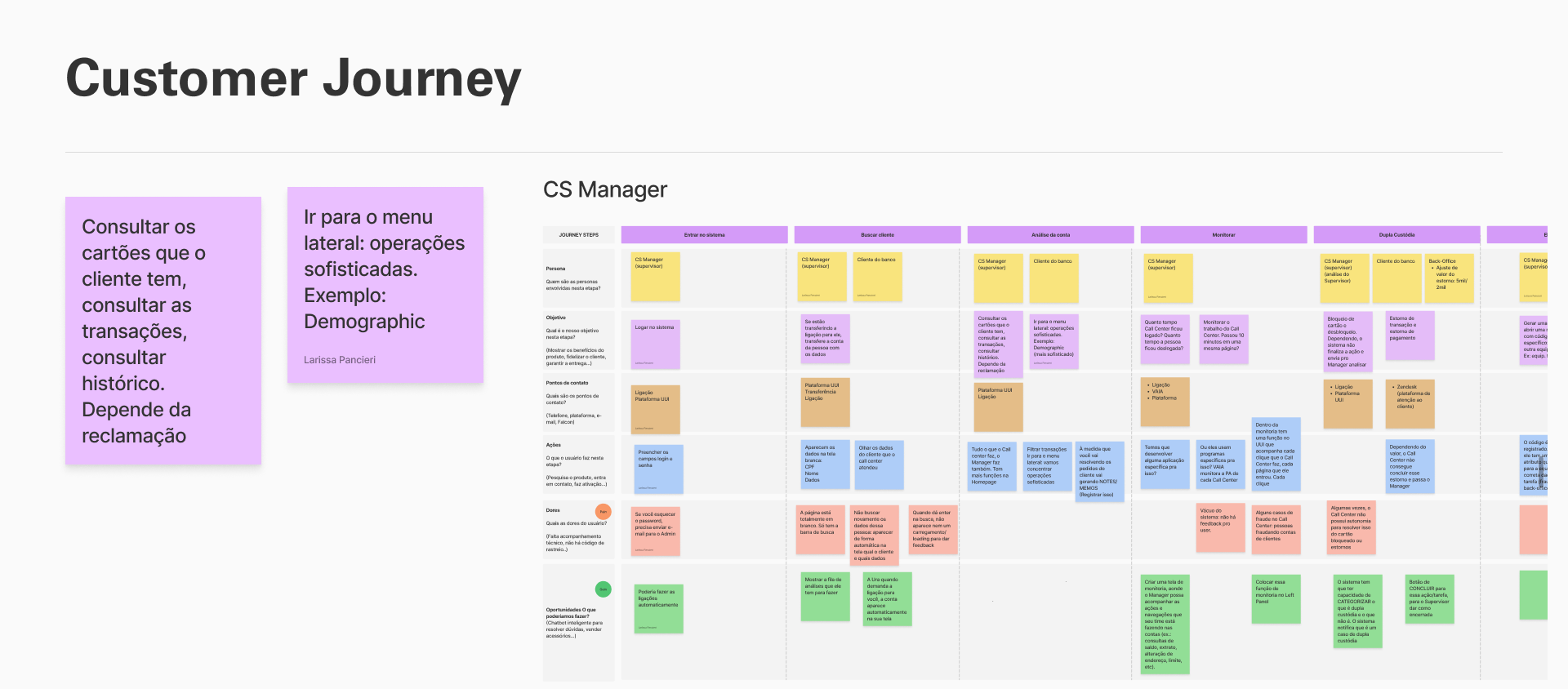
User Flow and Customer Journey documentation
👉 Identification of the stages that the user goes through within the platform.
👉 Visualization of opportunities and pain points to work on user needs.
👉 Discovery of tasks and responsibilities assigned to each profile.
Identification and mapping of the points where the flows begin and also where they end.

Sitemap documentation:
Through the Sitemap, the pages that already existed, the sub-pages, and the functionalities within each one were identified.
In this way, it was possible to have a broad vision of the information contained in VisionPlus.
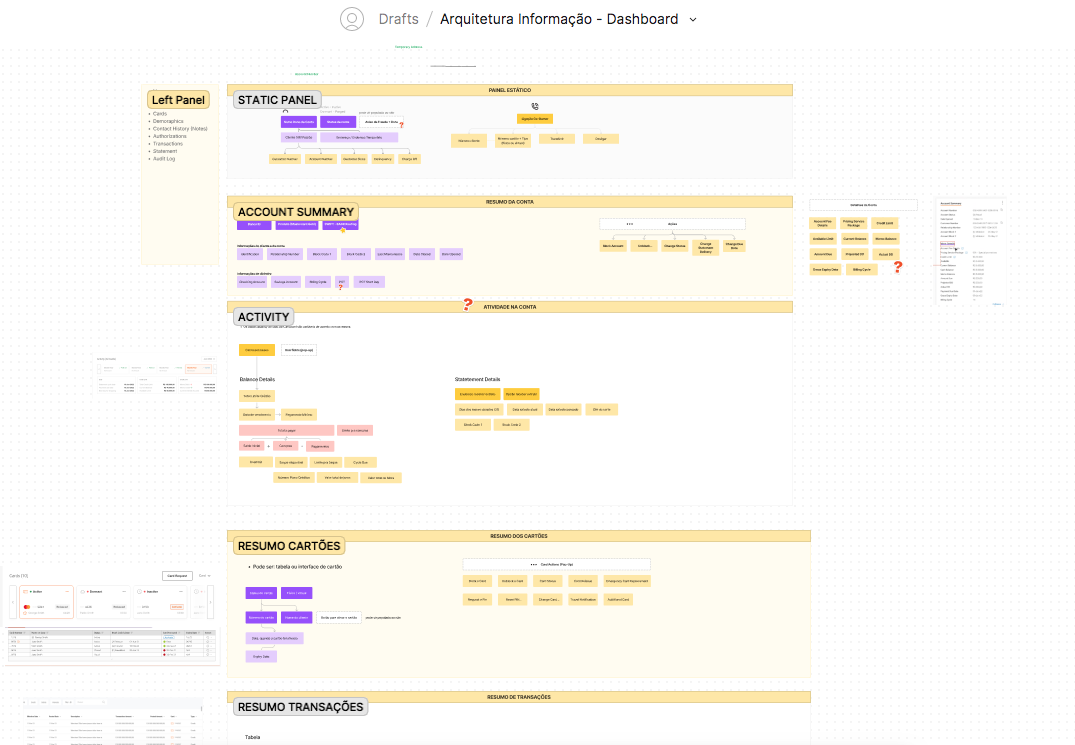
Information Architecture:
Carrying out an Information Architecture study was essential at the moment of developing a new Dashboard. Each item was investigated, cataloging its functions and importance, grouping, organizing and defining what would be more important to be shown – and in what order.
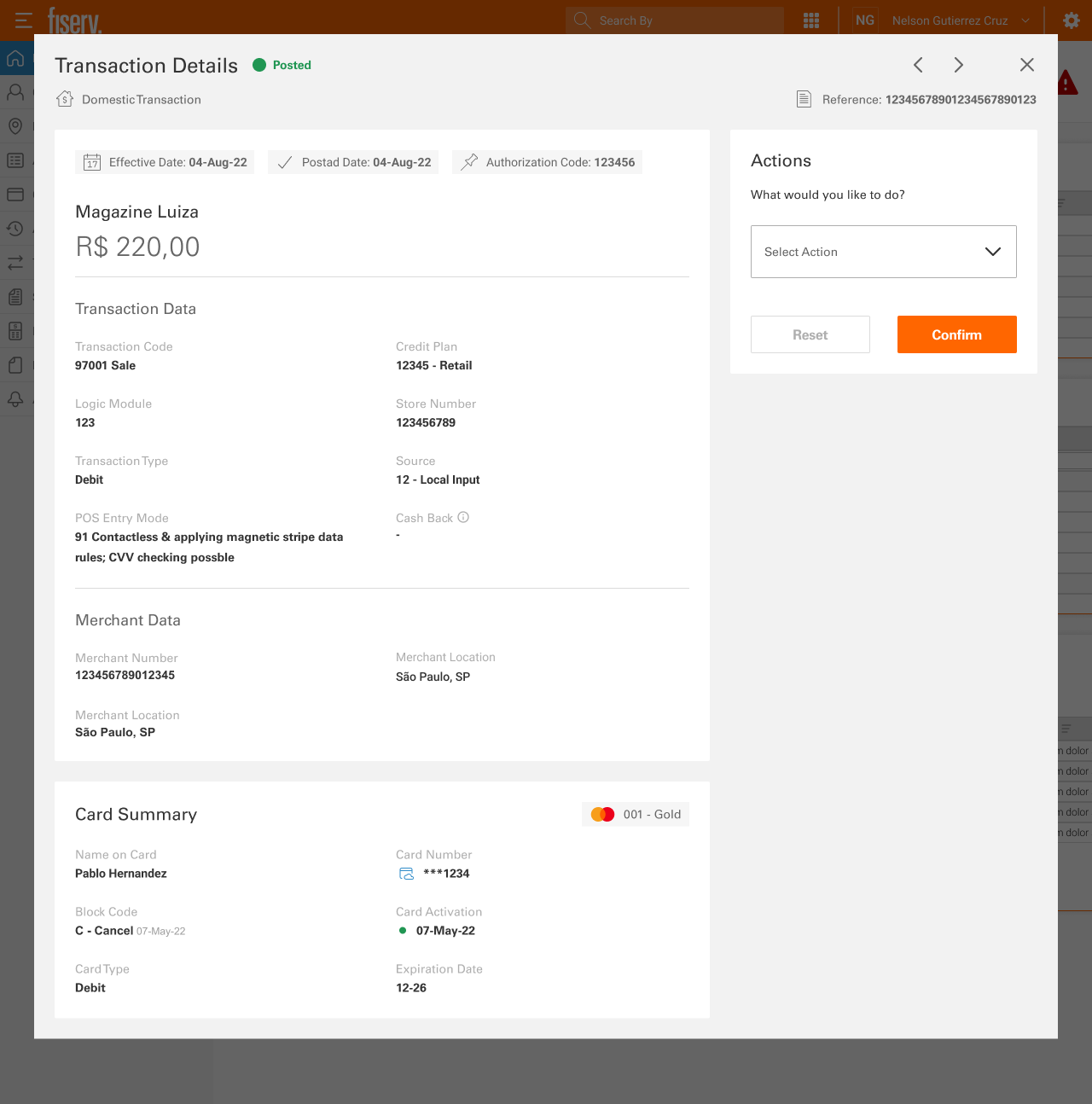
Final Prototype – New Dashboard
After the research, I was responsible for developing a new Dashboard. I could rely on the Design Critique of the entire internal UX team and suggestions from the stakeholders.

Open menu and expanded container
Here, the panels differ from the previous ones because they are about credit. There is the debit version (above) and the credit card activity version (below).


Transaction Table Modal
When clicking on the chevron or transaction line, this modal opens with all the details of it.

 Back to Home
Back to Home
 2021 - 2022 - 2023
2021 - 2022 - 2023 